I am trying ti figure out how to implement lateral navigation. But the documentation and code samples that I've looked at don't illustrate how it's done. The design documentation talks about it, but that's as much as I have been able to find.
https://developer.tizen.org/design/wearable/ux-overview/navigation-views-on-circular-type-wearable-device
Horizontal View
The following are examples of screen types that you can refer to when designing horizontal navigation views.
When you design a page in the horizontal view, design the contents on the screen to be navigated by both the touch inputs and the rotary actions.
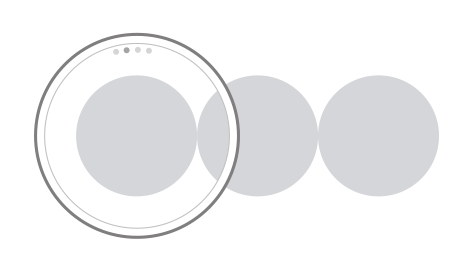
Pages Type
The pages type screen is ideal for presenting multiple cards. As you navigate to the left or right on the screen, the next page or the previous page snaps into the screen.

So I understand the concept. But how do I do this in a Tizen Web application for Wearables (Circular Galaxy Gear/Watch)

