正文
PUBLISHED
正文是标头和页脚之间的可视区域。 您的应用程序的正文可包含多种类型的内容,如不同种类的列表或菜单。
列表
这是最基本的正文内容类型。 您可以使用列表来有序地显示单行或多行项目。 每个列表项可以包含多种元素,如文本、图标、缩略图或按钮。
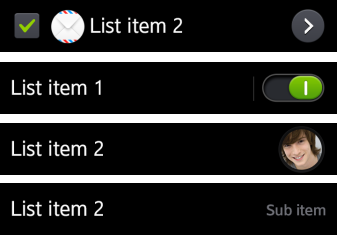
列表项

分组列表
使用分组列表,您可以关联类似项目。 虽然内容配置类似于基本列表,但在分组列表中,您应将看起来相关的列表项分组在一起。
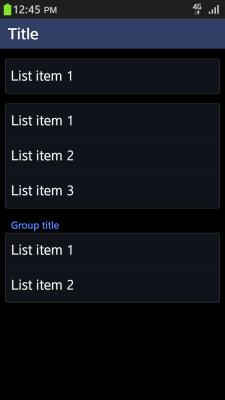
分组列表

索引列表
如果您可以按照一致、有序的标准对列表项分组,请使用索引列表,例如:
- 按字母顺序
- 代表分组类别的名称
- 时间或日期
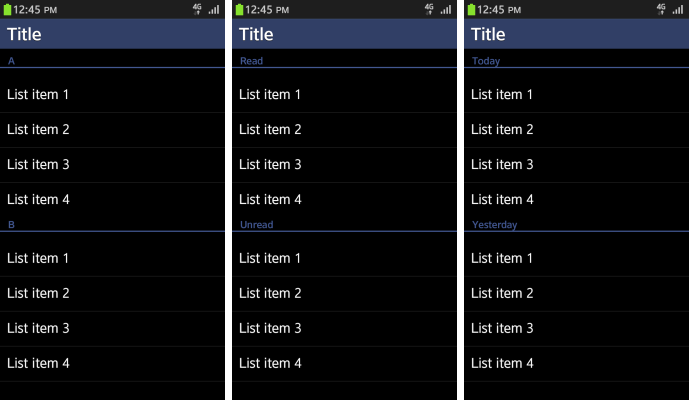
索引列表

注:您可以在 Web 框架中自定义索引列表的顺序。
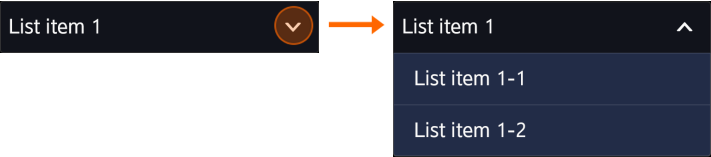
可展开列表
这种类型的列表可以让用户按需访问列表中级别较低的项目。 点击可展开列表项一次,可展开列表;再次点击则收起列表。
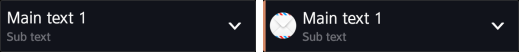
可展开列表

使用可展开列表

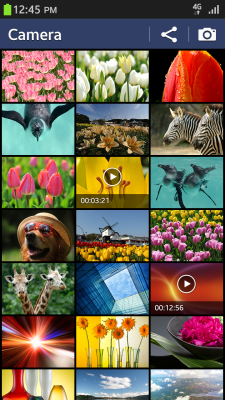
网格列表
使用网格列表显示多个缩略图。 网格列表可以水平滚动,也可以垂直滚动。 如果有必要,为每个网格单元格底部的每个缩略图放置标签。
网格列表

评论:
UX 指南
