Tizen UX修改教程:基于Springboard的导航 - 第1部分
PUBLISHED
Springboard菜单
概述
这个Springboard示例应用程序以jQuery多页面为基础。 该应用程序演示了如何为Tizen应用程序设计Springboard导航菜单。 让我们来了解该应用程序的实现细节。
注:请参考Tize ux修改教程了解如何根据Tizen UX指南修改该jQuery设计应用程序。
Springboard导航菜单
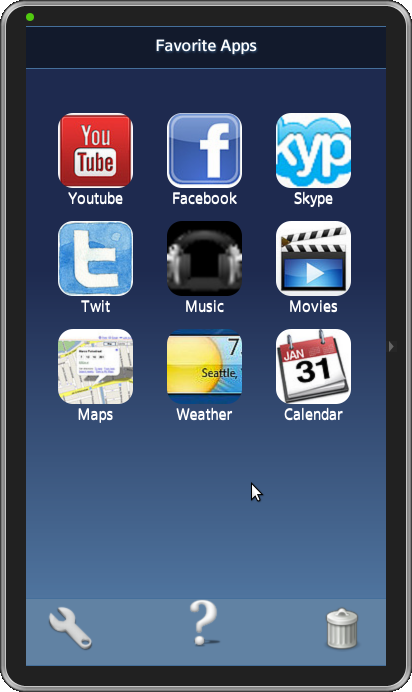
该应用程序的主页布局包括了利用jQuery Mobile网格定位的自定义图标。 一个包含“ui-grid-b”(a/b/c/d)类的div可以创建一个基于三列的布局网格。 每一列由一个包含ui-block-a(/b/c/d/e)类的子div设计制定,从左至右根据字母顺序排序,列的数量由父类ui-grid配置决定。 同样,网格通过重复列序号进入下一行。
<div id="top" class="ui-grid-b springboard">
<!-- row 1, column 1 -->
<div id="Youtube" class="ui-block-a">
<a href="#two" data-transition="flip">
<img src="WebContent/Youtube.png" class="springboard-portrait-img"></img>
</a>
<p>Youtube</p>
</div>
<!-- row 1, column 2/3 -->
<!-- row 2, column 1/2/3 -->
<!-- row 3, column 1 -->
<!-- Code here -->
<!-- row 3, column 2 -->
<div id="Weather" class="ui-block-b">
<a href="#two" data-transition="flip">
<img src="WebContent/weather.png" class="springboard-portrait-img"></img>
</a>
<p>Weather</p>
</div>
<!-- row 3, column 3 -->
<div id="Calendar" class="ui-block-c">
<a href="#two" data-transition="flip">
<img src="WebContent/calendar.png" class="springboard-portrait-img"></img>
</a>
<p>Calendar</p>
</div>
</div>自定义标头/屏脚
利用jQuery Mobile可以将默认或自定义的图标并入一个按钮,这个示例在页脚中使用一个自定义图像作为按钮。
为了能使所有二级页面也可以使用该自定义标头式样,要将所有标头的链接都包括在一个div中,以防止jQuery Mobile框架将这些链接自动转换成工具栏按钮。
- 自定义标头
该标头包含一个CSS类“custom-header”对所需的外观和感觉进行定义,以覆盖默认的主题。
<div data-role="header" data-theme="b" class="custom-header"> <h1 class="springboard-header"> Favorite Apps </h1> </div><!-- /header -->
- 自定义屏脚
在屏脚中添加自定义的帮助/删除/设置图片的方法如下所示。
<!-- footer -->
<div data-role="footer" data-position="fixed" data-theme="b" class="custom-footor">
<div class="springboard-settingicon">
<a href="#settings">
<img src="./css/images/settings.png"></img>
</a>
</div>
<div class="springboard-deleteicon">
<a href="#delete">
<img src="./css/images/delete.png"></img>
</a>
</div>
<div class="springboard-helpicon">
<a href="#help">
<img src="./css/images/help.png"></img>
</a>
</div>
<h4 class="springboard-footer"></h4>
</div><!-- /footer -->- 按钮
按钮插件由标准的HTML锚点及输入元素编写,并由jQueryMobile完善,使其更具吸引力,或嵌入工具栏主题中。 该自定义工具栏按钮的导航返回功能通过设置锚点的属性data-ref="back"实现。
<a href="#one" data-role="button" data-inline="true" data-mini="true" data-icon="back" class="ui-btn-right custom-footor back-button">Back</a>
CSS背景渐变
该示例使用了CSS3渐变特性,使得背景更加丰富漂亮。
/* Second page gradient background */
#secondpagebg {
background: -webkit-gradient(linear, left top, left bottom, color-stop(24%,#1e2a4f),
color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #1e2a4f 24%,#7db9e8 100%); /*
Chrome10+,Safari5.1+ */
width: 100%;
height: 1280px;
}- CSS类
CSS类被用于定义文本/字体的样式。
如下是如何利用CSS类来定位文本用于显示信用信息。
/* Style for Credits */
.springboard-credits {
position: absolute;
bottom: 200px;
width: 100%;
margin-left: -15px;
margin-right: -15px;
text-align: center;
font-size: 15px;
color: white;
}应用程序主页页脚(自定义页脚)的帮助图片由下面的类属性确定位置。
/* custom image-based help icon for jQM footer */
.springboard-helpicon {
margin-left: auto;
margin-right: auto;
width: 15%;
height: 15px;
}从Springboard中删除应用程序(使用JavaScript)
你可以从Springboard中删除不需要的应用程序。
下面的应用程序示例代码片段演示了如何用JavaScript删除应用程序。
// Function to remove the application from the springboard
function removeApp(pDiv){
var appname = document.getElementById('AppNameText').value;
if (document.getElementById(appname)) {
var child = document.getElementById(appname);
var parent = document.getElementById(pDiv);
parent.removeChild(child);
alert("Application Deleted");
}
else {
alert("Application removed or does not exist.");
return false;
}
}快照:

许可证:
在应用程序中使用的图标均根据知识共享署名 2.0 许可授权。
开发环境:
Tizen SDK
版本:2.0.0
Build id : 20130214-1647
注:
示例应用程序可供参考(参见“文件附件”一节)。
