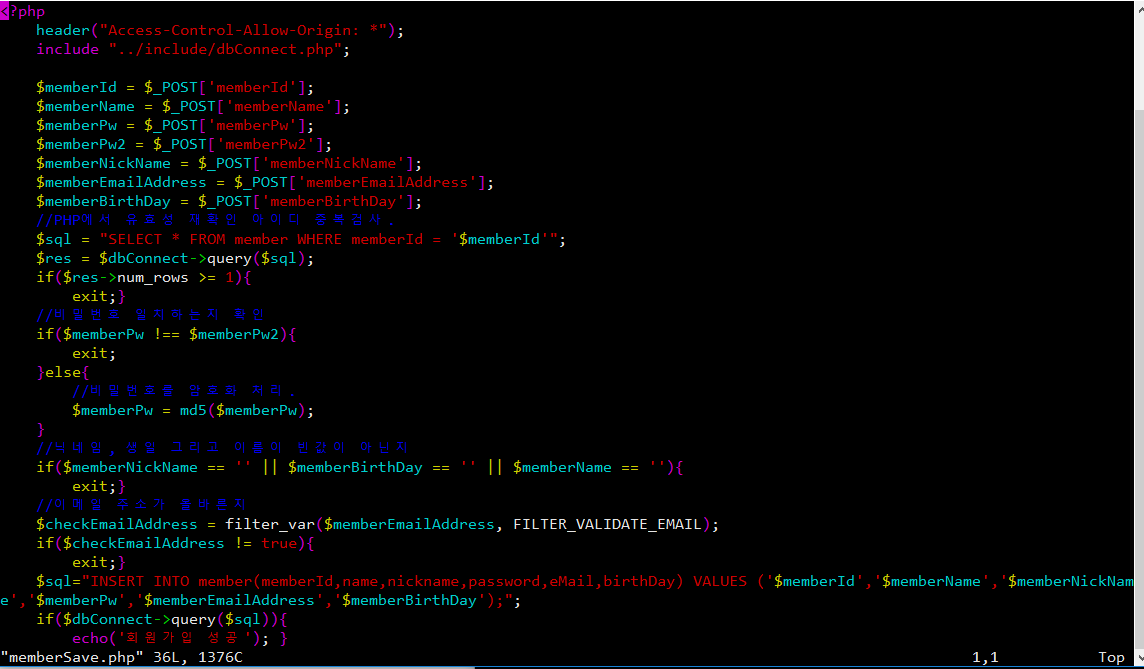
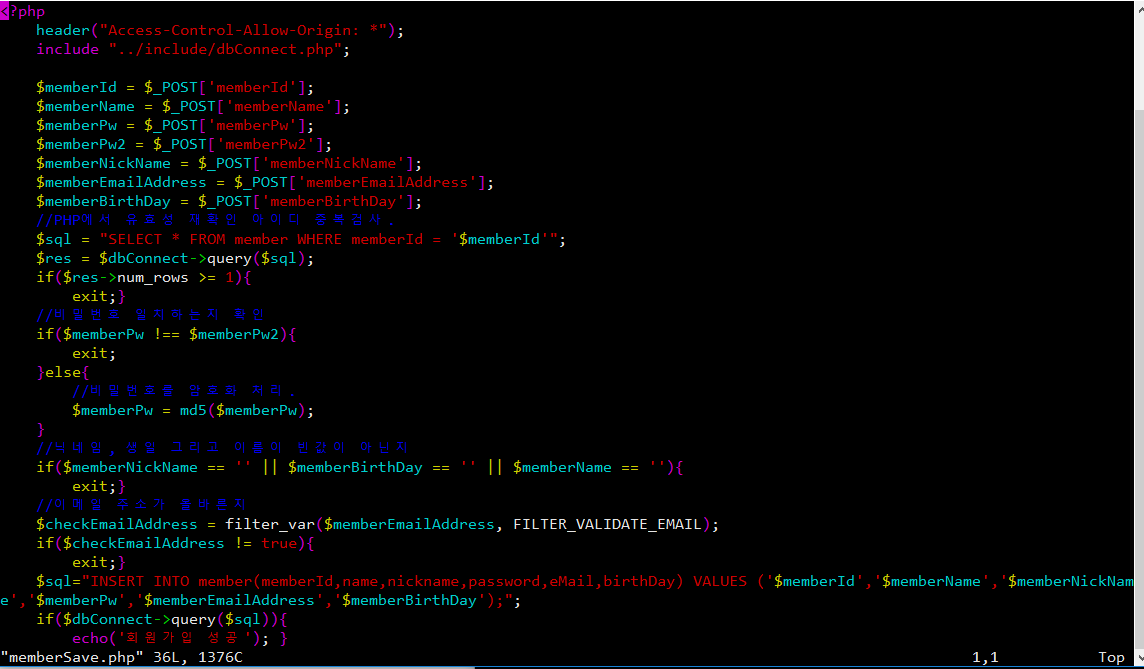
It's php file for db connection and inserting data on server.

tizen html file
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,user-scalable=no"/>
<title>회원가입 폼</title>
<link rel="stylesheet" href="./lib/tau/mobile/theme/default/tau.css">
</head>
<body>
<div id="container">
<div data-role="header" data-position="fixed"><h1>회원가입</h1></div>
<form name="signUp" method="post" action="http://115.68.232.116/member/memberSave.php" onsubmit="return checkSubmit()">
<div class="line">
<p>아이디</p>
<div class="inputArea">
<input type="text" name="memberId" id="memberId"/>
</div>
<button class="memberIdCheck">중복 확인</button>
<div class="memberIdComment comment"></div>
</div>
<div class="line">
<p>이름</p>
<div class="inputArea">
<input type="text" name="memberName" class="memberName" />
</div>
</div>
<div class="line">
<p>비밀번호</p>
<div class="inputArea">
<input type="password" name="memberPw" id="memberPw" />
</div>
</div>
<div class="line">
<p>비밀번호 확인</p>
<div class="inputArea">
<input type="password" name="memberPw2" id="memberPw2" />
<div class="memberPw2Comment comment"></div>
</div>
</div>
<div class="line">
<p>닉네임</p>
<div class="inputArea">
<input type="text" name="memberNickName" class="memberNickName" />
<div class="memberNickNameComment comment"></div>
</div>
</div>
<div class="line">
<p>이메일</p>
<div class="inputArea">
<input type="text" name="memberEmailAddress" class="memberEmailAddress" />
<div class="memberEmailAddressComment comment"></div>
</div>
</div>
<div class="line">
<p>생일</p>
<div class="inputArea">
<input type="text" name="memberBirthDay" class="memberBirthDay" />
<div class="memberBirthDayComment comment"></div>
</div>
</div>
<div class="line">
<input type="submit" value="가입하기" class="submit" />
</div>
</form>
<div class="formCheck">
<input type="hidden" name="idCheck" id="idCheck"/>
<input type="hidden" name="pw2Check" id="pwCheck2"/>
<input type="hidden" name="eMailCheck" class="eMailCheck"/>
</div>
</div>
<script type="text/javascript" src="./lib/jquery.js"></script>
<script type="text/javascript" src="./js/mySignUpForm.js"></script>
<script type="text/javascript" src="./lib/tau/mobile/js/tau.js"></script>
</body>
</html>
tizen js file
$(function(){
var memberIdCheck = $('.memberIdCheck');
var memberId = $('#memberId');
var memberIdComment = $('.memberIdComment');
var memberPw = $('#memberPw');
var memberPw2 = $('#memberPw2');
var memberPw2Comment = $('.memberPw2Comment');
var memberNickName = $('.memberNickName');
var memberNickNameComment = $('.memberNickNameComment');
var memberEmailAddress = $('.memberEmailAddress');
var memberEmailAddressComment = $('.memberEmailAddressComment');
var memberBirthDay = $('.memberBirthDay');
var memberBirthDayComment = $('.memberBirthDayComment');
var idCheck = $('#idCheck');
var pwCheck2 = $('#pwCheck2');
var eMailCheck = $('.eMailCheck');
memberIdCheck.click(function(){
console.log(memberId.val());
//alert("중복확인");
$.ajax({
type: 'post',
dataType: 'json',
//url: '../member/memberIdCheck.php',
url: 'http://115.68.232.116/member/memberIdCheck.php',
data: {memberId: memberId.val()},
success: function (json) {
if(json.res == 'good') {
console.log(json.res);
memberIdComment.text('사용가능한 아이디 입니다.');
idCheck.val('1');
}else{
memberIdComment.text('다른 아이디를 입력해 주세요.');
memberId.focus();
}
},
error: function(){
console.log('failed');
}
})
});
//비밀번호 동일 한지 체크
memberPw2.blur(function(){
if(memberPw.val() == memberPw2.val()){
memberPw2Comment.text('비밀번호가 일치합니다.');
pwCheck2.val('1');
}else{
memberPw2Comment.text('비밀번호가 일치하지 않습니다.');
}
});
//이메일 유효성 검사
memberEmailAddress.blur(function(){
var regex=/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/;
if(regex.test(memberEmailAddress.val()) === false){
memberEmailAddressComment.text('이메일이 유효성에 맞지 않습니다.');
}else{
eMailCheck.val('1');
memberEmailAddressComment.text('올바른 이메일 입니다.');
}
});
});
function checkSubmit(){
var idCheck = $('#idCheck');
var pwCheck2 = $('#pwCheck2');
var eMailCheck = $('.eMailCheck');
var memberBirthDay = $('.memberBirthDay');
var memberNickName = $('.memberNickName');
var memberName = $('.memberName');
if(idCheck.val() == '1'){
res = true;
}else{
res = false;
}
if(pwCheck2.val() == '1'){
res = true;
}else{
res = false;
}
if(eMailCheck.val() == '1'){
res = true;
}else{
res = false;
}
if(memberName.val() != ''){
res = true;
}else{
res = false;
}
if(memberBirthDay.val() != ''){
res = true;
}else{
res = false;
}
if(memberNickName.val() != ''){
res = true;
}else{
res = false;
}
if(res == false){
//alert('회원가입 폼을 정확히 채워 주세요.');
alert(res);
}
alert(res);
return res;
}
And it's html file that run in browser well.
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>회원가입 폼</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.0.min.js" ></script>
<script type="text/javascript" src="../js/mySignupForm.js"></script>
<link rel="stylesheet" href="../css/mySignupForm.css" />
</head>
<body>
<div id="wrap">
<div id="container">
<h1 class="title">회원가입</h1>
<form name="signUp" action="http://115.68.232.116/member/memberSave.php" method="post" onsubmit="return checkSubmit()">
<div class="line">
<p>아이디</p>
<div class="inputArea">
<input type="text" name="memberId" class="memberId" />
</div>
<div class="memberIdCheck">중복 확인</div>
<div class="memberIdComment comment"></div>
</div>
<div class="line">
<p>이름</p>
<div class="inputArea">
<input type="text" name="memberName" class="memberName" />
</div>
</div>
<div class="line">
<p>비밀번호</p>
<div class="inputArea">
<input type="password" name="memberPw" class="memberPw" />
</div>
</div>
<div class="line">
<p>비밀번호 확인</p>
<div class="inputArea">
<input type="password" name="memberPw2" class="memberPw2" />
<div class="memberPw2Comment comment"></div>
</div>
</div>
<div class="line">
<p>닉네임</p>
<div class="inputArea">
<input type="text" name="memberNickName" class="memberNickName" />
<div class="memberNickNameComment comment"></div>
</div>
</div>
<div class="line">
<p>이메일</p>
<div class="inputArea">
<input type="text" name="memberEmailAddress" class="memberEmailAddress" />
<div class="memberEmailAddressComment comment"></div>
</div>
</div>
<div class="line">
<p>생일</p>
<div class="inputArea">
<input type="text" name="memberBirthDay" class="memberBirthDay" />
<div class="memberBirthDayComment comment"></div>
</div>
</div>
<div class="line">
<input type="submit" value="가입하기" class="submit" />
</div>
</form>
<div class="formCheck">
<input type="hidden" name="idCheck" class="idCheck" />
<input type="hidden" name="pw2Check" class="pwCheck2" />
<input type="hidden" name="eMailCheck" class="eMailCheck" />
</div>
</div>
</div>
</body>
</html>
Please try both of them. And please let me know how to solve this problem. Thank you!
http://oneshottenkill.tistory.com/185