[Gear S3] Rotation of element causes scaling of entire screen
 By Vydra
By Vydra
22 Jul 2017 04:39
English
1 Replies
Hello,
I am working on a watch face. I have a problem with rotation of hour hands. When I rotate some element, it causes entire screen to scale down.
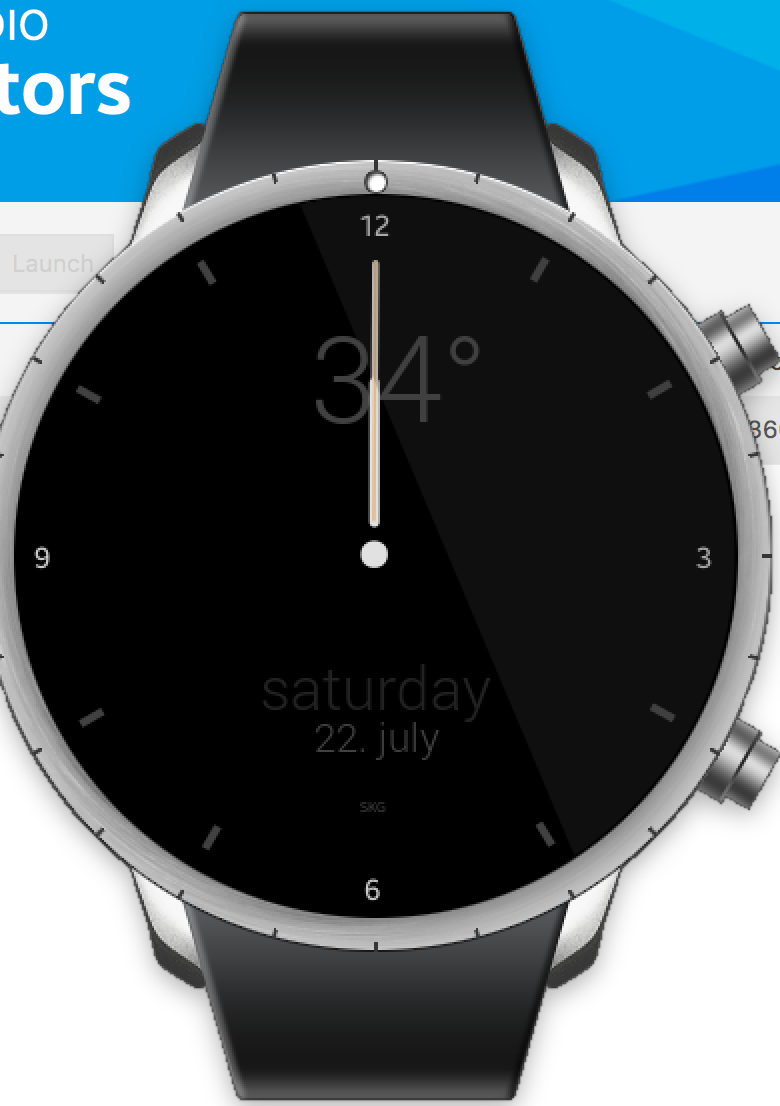
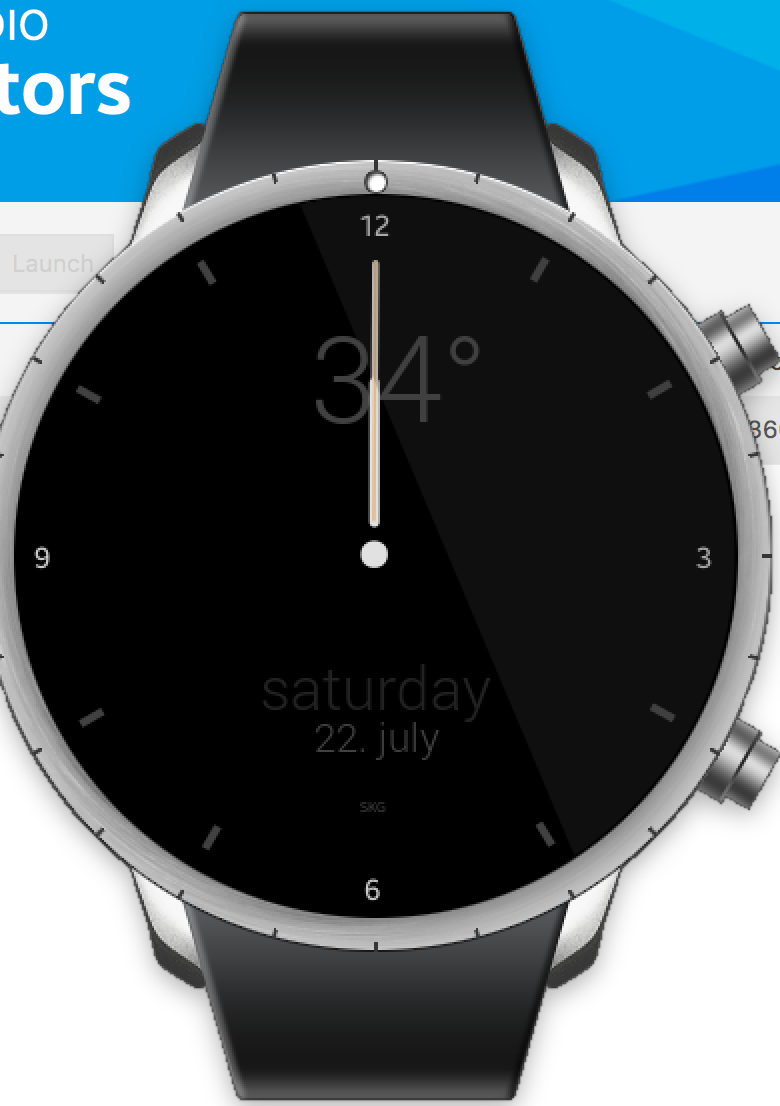
Watch face should look like this image

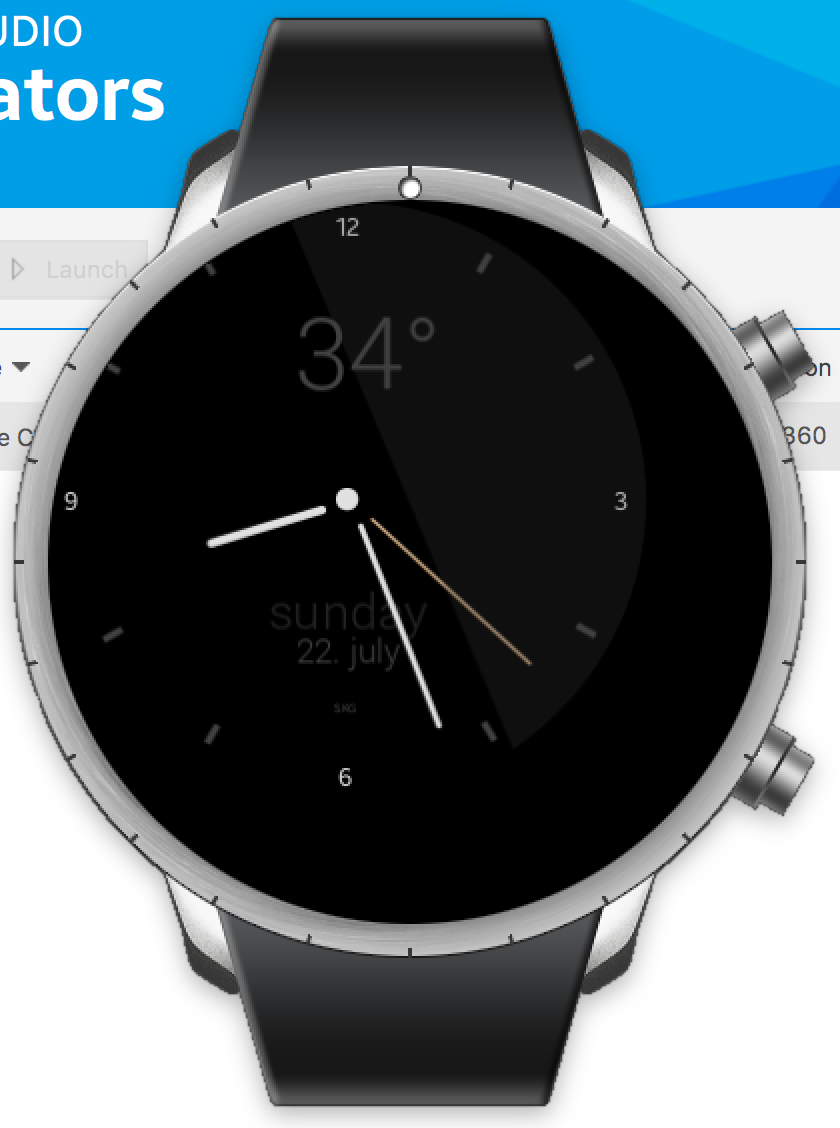
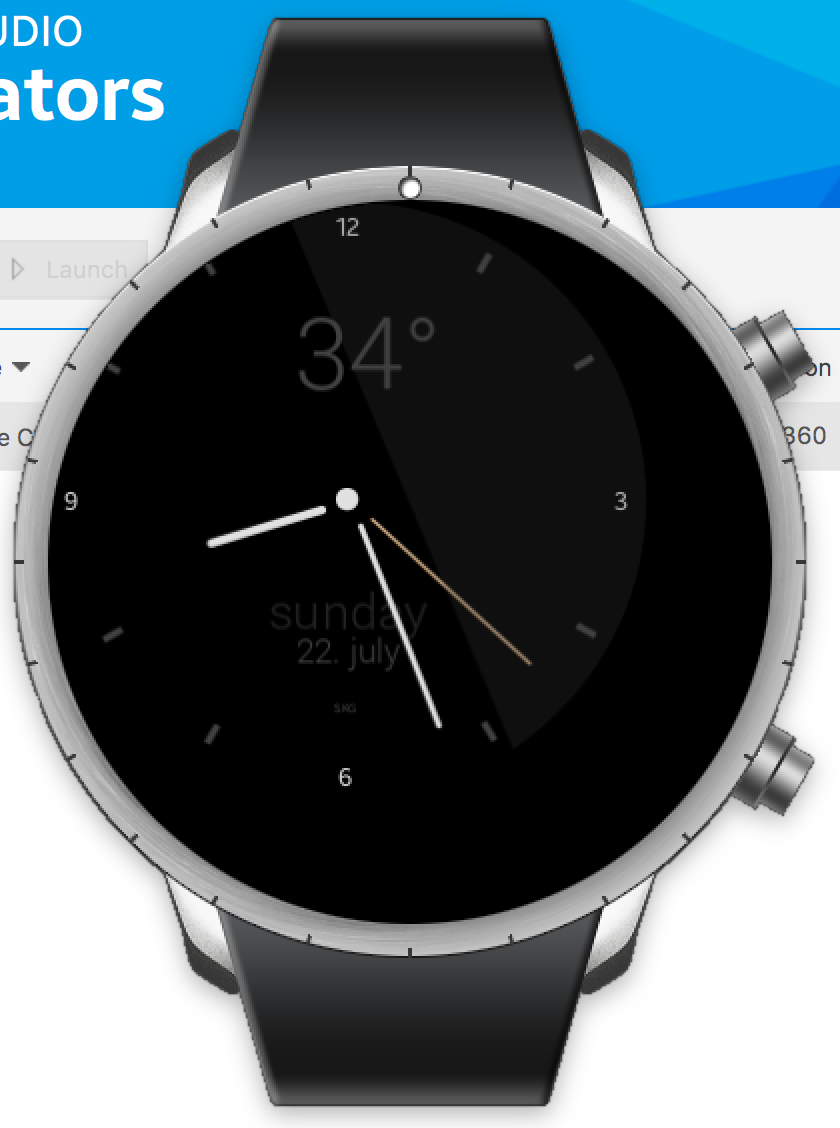
But when I apply rotation to ANY element (i.e. second hand), it causes this

This is my code for rotating specified element.
function rotateElement(element, rotateAngle)
{
element.style.transform = "rotate(" + rotateAngle + "deg)";
}
EDIT: it is not just problem of the emulator, it happens also on physical device (I am developing on Gear S3)
Edited by: John Ixion on 23 Jul, 2017
You must log in to use this service. Log in now?
The tag you entered already exists.
Do you want to report this post as spam?
The post has been reported as spam.
cannot be empty.
Are you sure you want to cancel and return to the list?
The code has been copied to the clipboard.
Enter a title.
All Categories
General Support
Tizen .NET
Web Application Development
Native Application Development
SDK & IDE
--------
--------